vue首次加载很慢、vendor文件过大的优化方式
最近开发一套后台管理系统,遇到首页加载很慢的问题,技术栈是 vue全家桶 + elementUI + echarts 。首次加载大概需要50s,页面才能出来。
总结如下原因:
原因1:由于vendor.js和app.css较大,UI渲染线程并不会优先加载他俩,但是VUE等主流的单页面框架都是js渲染html body的,所以必须等到vendor.js和app.css加载完成后完整的界面才会显示。
原因2:还有一个原因就是单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载
二者相加所以会有长时间的白屏。
解决方式如下:
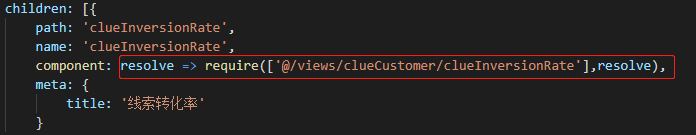
1、vue-router 路由懒加载
路由懒加载写法,如图:
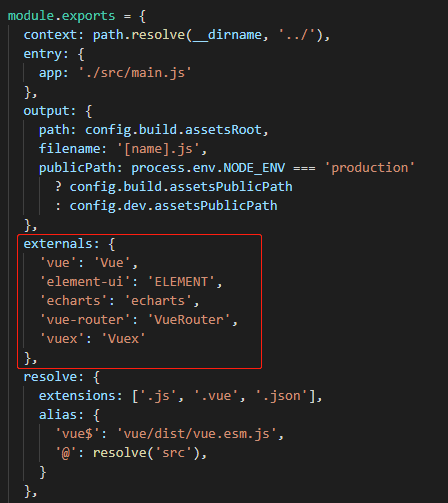
2、使用CDN加载
index.html引入cdn,如图:

webpack.base.conf.js文件配置:

3、防止编译文件中出现map文件
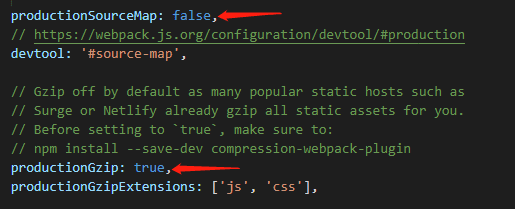
config/index.js 文件中设置 productionSourceMap 为 false
4、使用gzip压缩
1)修改
config/index.js 文件下 productionGzip:true ;2)安装依赖
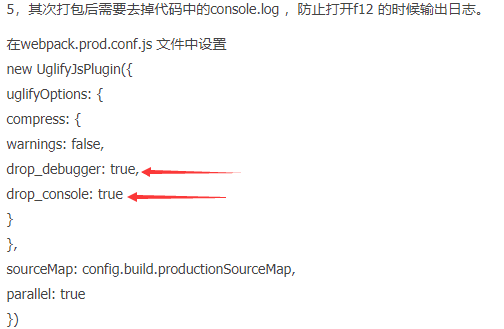
npm install --save-dev compression-webpack-plugin@1.1.11 。(注:这里为啥要指定版本号呢,是因为高版本的依赖会报错,我使用的1.1.11版本是没报错)5、去掉代码中的console.log
打包之后控制台很干净,部署正式环境之前最好这样做

博主的文章或程序如果给您带来了价值,感谢您打赏一二

微信扫码支付

支付宝扫码支付