vue-text-format功能强大的格式化定义插件
插件介绍
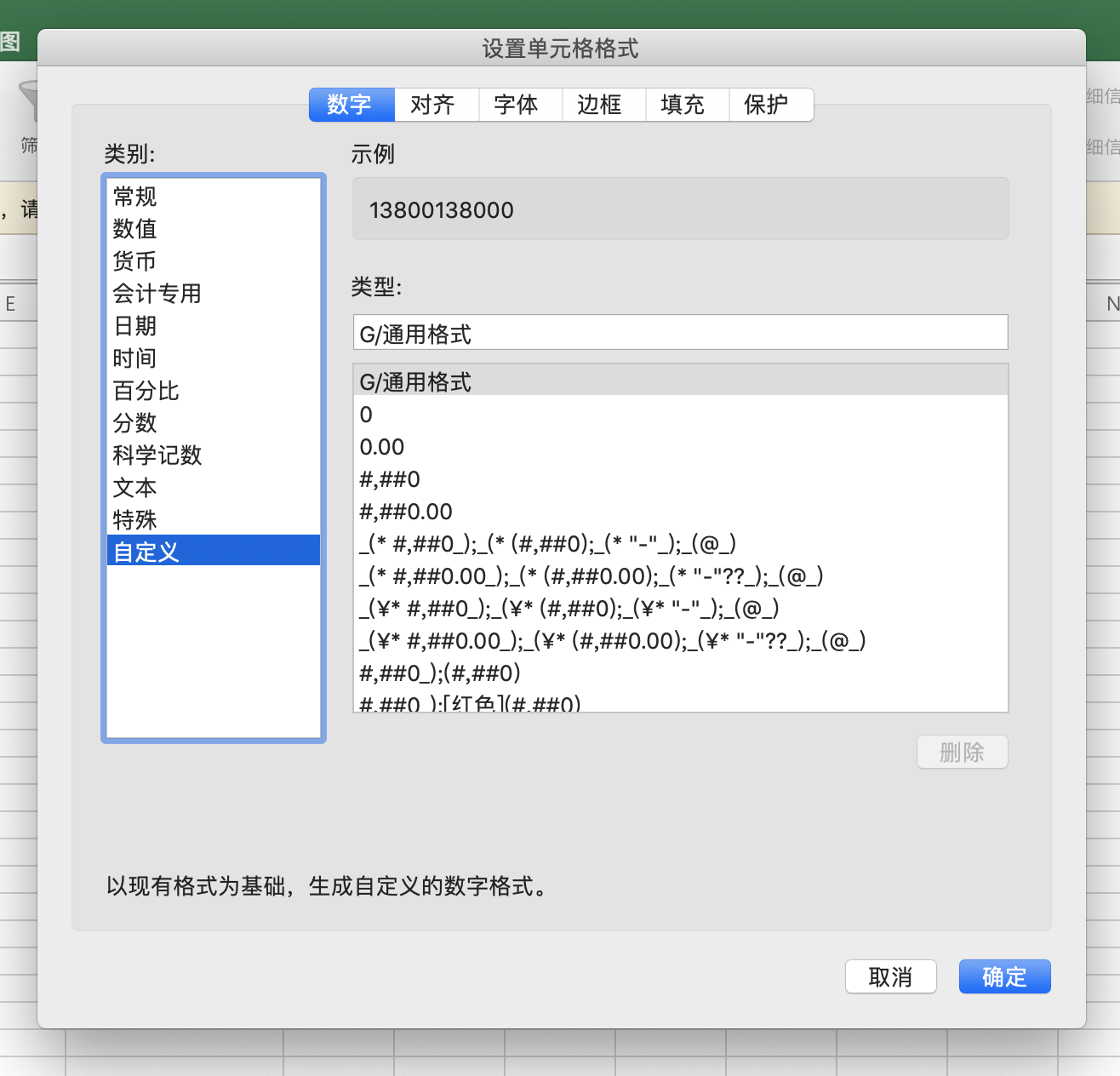
用过excel格式设置的人,都了解excel格式定义功能的强大,几乎所有想要的格式,都可以设置。

因为前端也需要一个功能全的自定义格式扩展,vue-text-format这个扩展移植了excel的功能,可以在页面上方便的对数据改变显示格式。 使用方式也很简单,通过扩展vue的自定义命令v-format的形式,绑定格式,就可以将内部的文本进行转换。
使用方法
安装
npm install vue-text-format
在入口文件引用插件main.js
import Vue from 'vue' import format from 'vue-text-format'; Vue.use(format);
使用
方式1:指令v-format 通过v-format传入想要转换的格式
<div v-format="'0.##%'">0.123</div>
方式2:函数调用,vue原型上绑定了一个textFormat函数
export default {
name: 'home',
mounted() {
let newVal = this.textFormat(0.123, '0.##%');
// 将获得12.3%
}
}
博主的文章或程序如果给您带来了价值,感谢您打赏一二

微信扫码支付

支付宝扫码支付