vue-text-format功能强大的格式化定义插件
插件介绍
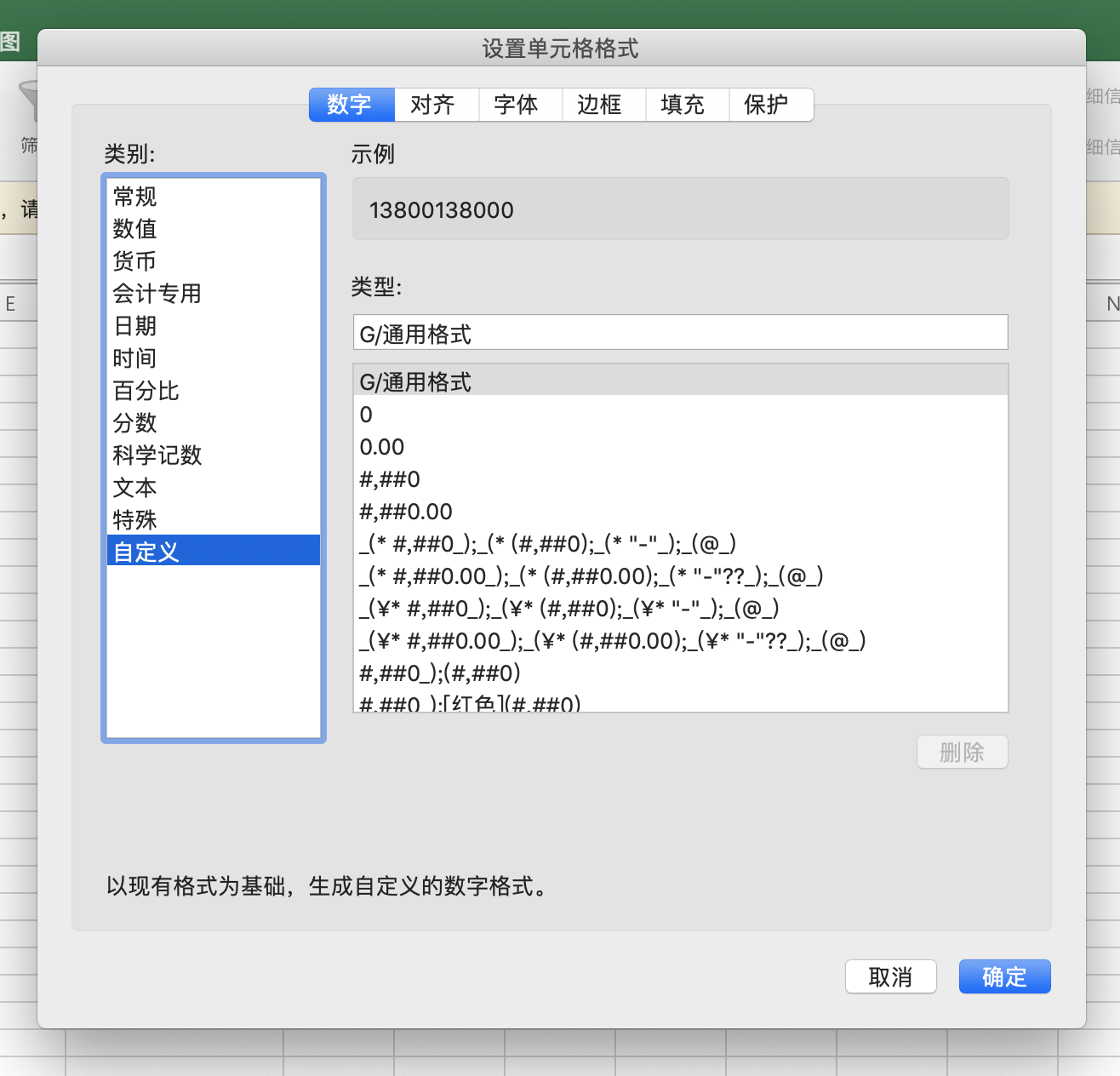
用过excel格式设置的人,都了解excel格式定义功能的强大,几乎所有想要的格式,都可以设置。

因为前端也需要一个功能全的自定义格式扩展,vue-text-format这个扩展移植了excel的功能,可以在页面上方便的对数据改变显示格式。 使用方式也很简单,通过扩展vue的自定义命令v-format的形式,绑定格式,就可以将内部的文本进行转换。
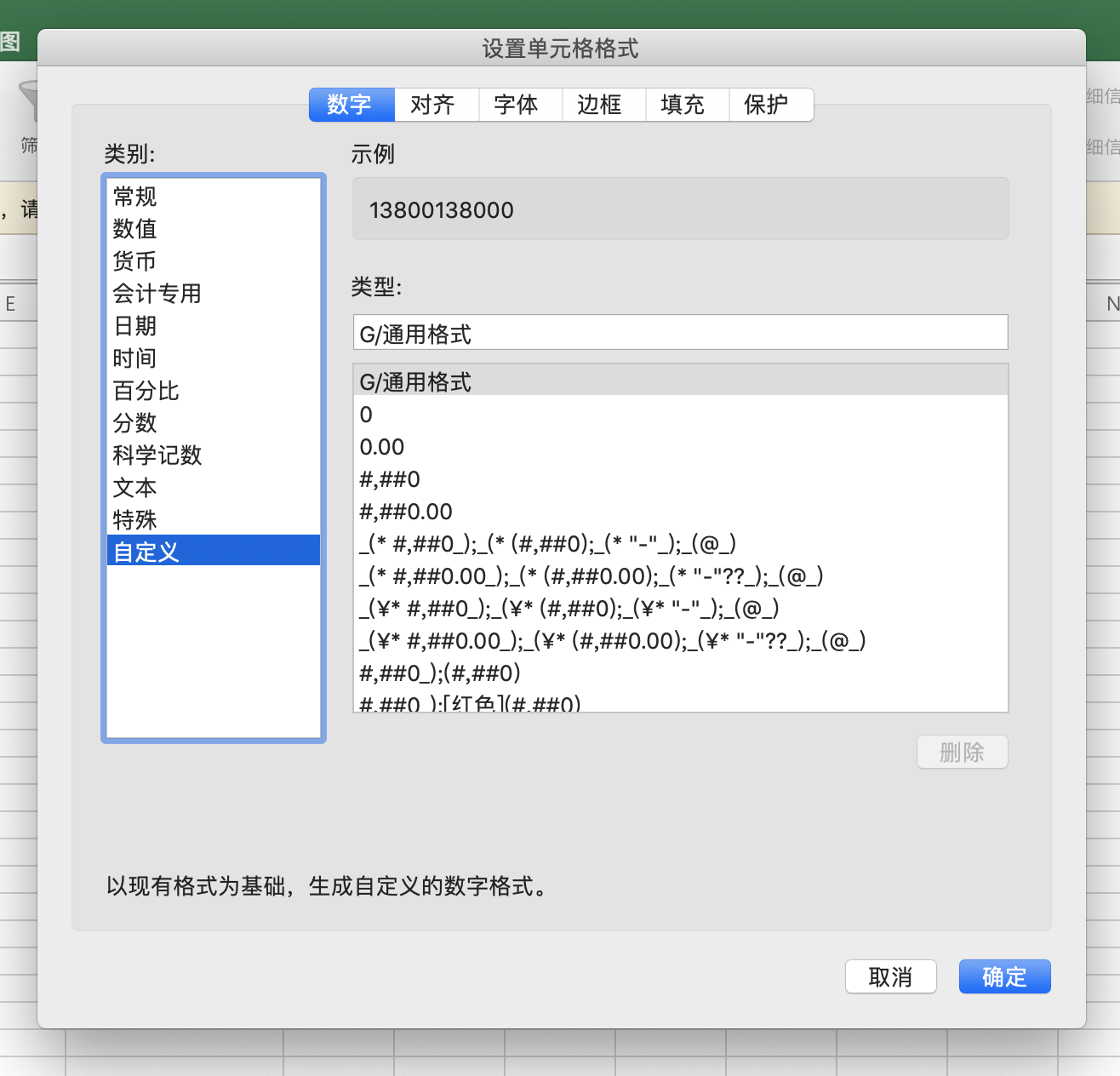
用过excel格式设置的人,都了解excel格式定义功能的强大,几乎所有想要的格式,都可以设置。

因为前端也需要一个功能全的自定义格式扩展,vue-text-format这个扩展移植了excel的功能,可以在页面上方便的对数据改变显示格式。 使用方式也很简单,通过扩展vue的自定义命令v-format的形式,绑定格式,就可以将内部的文本进行转换。
vue cli3的性能优化里面,开启gzip能得到很多的收益。通过webpack插件compression-webpack-plugin可以在打包的时候生成.gz文件;当用nginx做服务器时,nginx通过_gzip on;_配置可对每个请求先压缩再输出,这样造成虚拟机浪费了很多cpu;而且webpack打包时已经生成了压缩文件,完全没必要重新通过nginx再压缩一下。发现这个问题后,通过半天的资料查询找到了答案:**nginx gzip static静态压缩,**下面把我解决的过程记录一下。
本文适合使用vue-cli2搭建的项目,vue-cli3取消了build和config文件夹,不适用此方法。
用vue-cli2构建完项目后,只有一个开发环境dev和生产环境prod,现在我们要加一个测试环境 test
1、首先在package.json增加一个test启动项,可以使用npm run test打包测试代码
1、在package.json文件中添加
"scripts": {
"serve": "vue-cli-service serve", //调用开发api
"build": "vue-cli-service build", //上线
"test": "vue-cli-service build --mode test",//需要添加的内容,测试
},
1、需要增加到table表格里的 :height="tableHeight" ref="table"
<Table :columns="columns" :data="list" :height="tableHeight" ref="table"></Table>
一个是修改表的编码格式的
ALTER TABLE `table` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
const CompressionPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
升级Mac os catalina后,VMware fusion也升级到到最新的11.5.1了,这样解决了原本windows虚拟机开机后黑屏的问题,可现在又发现windows虚拟机无法识别USB设备,这样导致网银U盾之类的无法使用了。相信很多网友都遇到了同样的问题。