标签 Vue 下的文章
vue-text-format功能强大的格式化定义插件
插件介绍
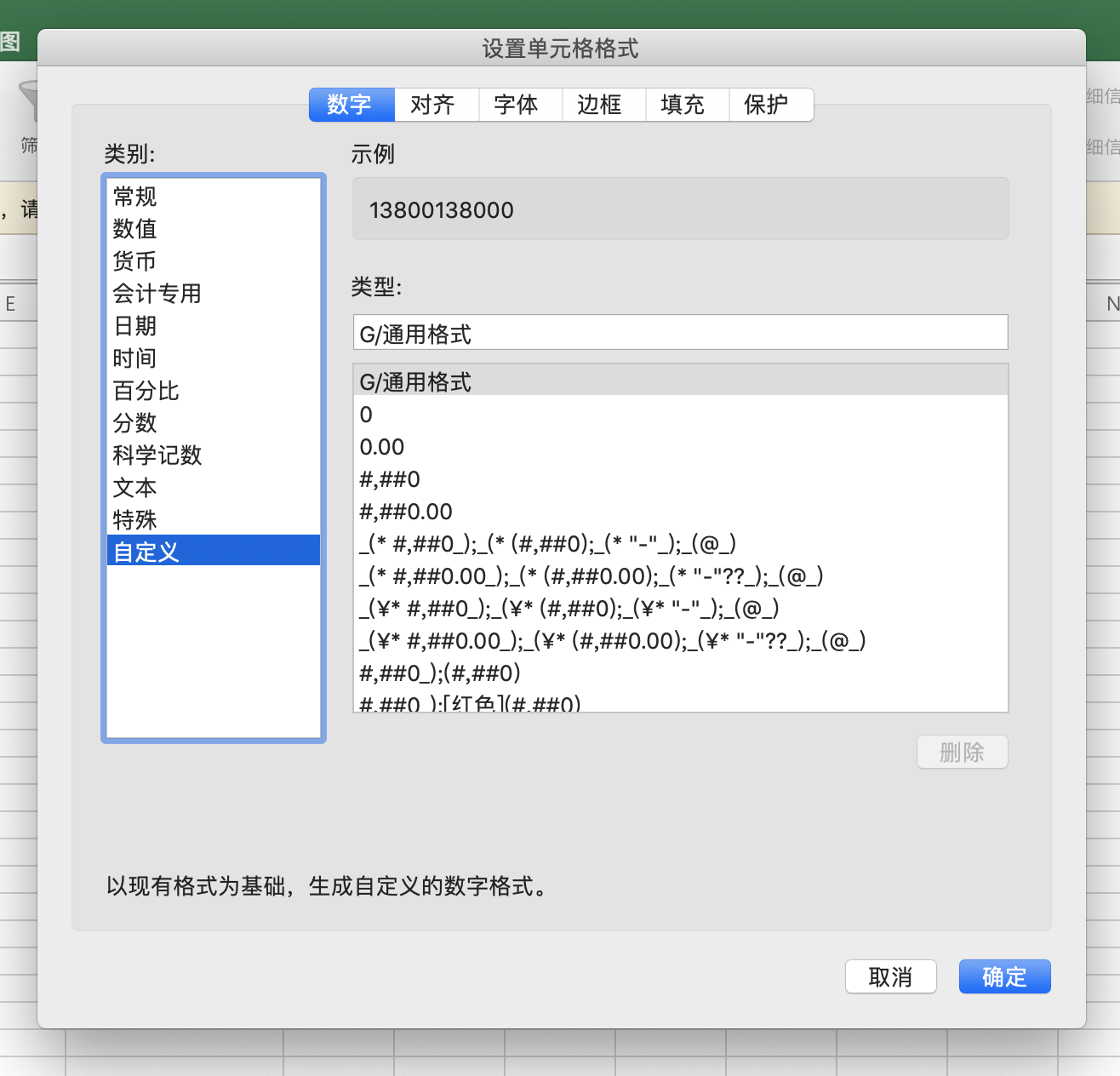
用过excel格式设置的人,都了解excel格式定义功能的强大,几乎所有想要的格式,都可以设置。

因为前端也需要一个功能全的自定义格式扩展,vue-text-format这个扩展移植了excel的功能,可以在页面上方便的对数据改变显示格式。 使用方式也很简单,通过扩展vue的自定义命令v-format的形式,绑定格式,就可以将内部的文本进行转换。
vue cli3开启gzip,nginx配置直接使用已经压缩好的文件(文件名为加.gz)
vue cli3的性能优化里面,开启gzip能得到很多的收益。通过webpack插件compression-webpack-plugin可以在打包的时候生成.gz文件;当用nginx做服务器时,nginx通过_gzip on;_配置可对每个请求先压缩再输出,这样造成虚拟机浪费了很多cpu;而且webpack打包时已经生成了压缩文件,完全没必要重新通过nginx再压缩一下。发现这个问题后,通过半天的资料查询找到了答案:**nginx gzip static静态压缩,**下面把我解决的过程记录一下。
vue-cli2:区分开发、测试、生产环境
本文适合使用vue-cli2搭建的项目,vue-cli3取消了build和config文件夹,不适用此方法。
用vue-cli2构建完项目后,只有一个开发环境dev和生产环境prod,现在我们要加一个测试环境 test
1、首先在package.json增加一个test启动项,可以使用npm run test打包测试代码
vue-cli3 配置开发环境、测试环境、线上环境
1、在package.json文件中添加
"scripts": {
"serve": "vue-cli-service serve", //调用开发api
"build": "vue-cli-service build", //上线
"test": "vue-cli-service build --mode test",//需要添加的内容,测试
},
iview表格高度自适应只需要三步即可
1、需要增加到table表格里的 :height="tableHeight" ref="table"
<Table :columns="columns" :data="list" :height="tableHeight" ref="table"></Table>
webpack使用compression-webpack-plugin插件的时候报错Cannot read property 'emit' of undefined
相关代码
const CompressionPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
vue首次加载很慢、vendor文件过大的优化方式
Vue 2.0在IE11中打开项目页面空白的问题解决方案
Vue2.0的官方脚手架工具构建的项目,chrome中跑一直没有问题,但ie11打开出现了bug:
表现:ie11打开vue2.0项目空白,控制台报错
vuex requires a Promise polyfill in this browser
原因:Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API , 比如 Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等全局对象, 以及一些定义在全局对象上的方法(比如 Object.assign)都不会转码。为了解决这个问题, 我们使用一种叫做Polyfill(代码填充,也可译作兼容性补丁) 的技术。 简单地说,polyfill即是在当前运行环境中用来复制(意指模拟性的复制,而不是拷贝) 尚不存在的原生 api 的代码。